Wie schafft man es Besucher einer Job-Landingpage so zu begeistern, dass sie sich unbedingt bei dir bewerben wollen? In diesem Beitrag erfährst du, wie deine Job-Landingpages aufgebaut sein müssen, damit du das ab sofort erreichst!
Bereit? Dann starten wir auch sofort:
Der Aufbau deiner Job-Landingpage
Der wohl wichtigste Aspekt ist der Aufbau deiner Job-Landingpage. Hier haben wir schon so viele Fehler gesehen, das wir aufgehört haben zu zählen. Dabei ist es eigentlich ganz einfach, eine Seite zu gestalten, die alle für den Bewerber notwendigen Informationen enthält und die zudem so ansprechend gestaltet ist, dass sie Lust auf mehr macht.
Schauen wir uns also die einzelnen Elemente einer guten Recruiting-Landingpage an:
Header
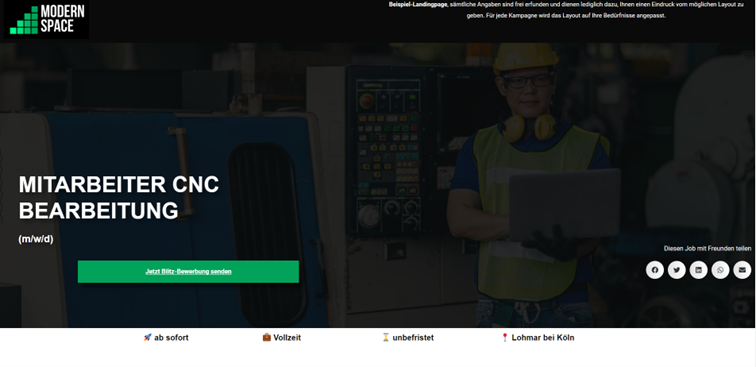
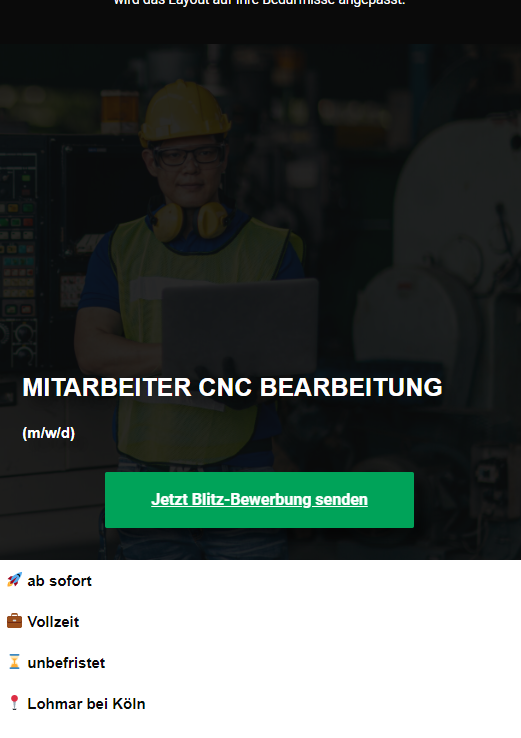
Der Header, das ist der erste Bildschirm, den dein Besucher zu sehen bekommt, wenn er die Seite aufruft. Und damit deine erste Möglichkeit, einen guten ersten Eindruck bei deinem potentiellen Bewerber zu machen. Die Seite sollte daher von einem ansprechenden Bild oder gar von einem kurzen Video im Hintergrund dominiert werden.

Davor platzierst du die wichtigsten Informationen zu deiner Stelle wie,
- den Titel der Stelle (ganz wichtig: immer gefolgt von (m/w/d) – wenn das nicht da steht, kann es dir passieren, dass später deine Werbeanzeigen nicht freigegeben werden)
- darunter direkt ein Button, mit dem du den Bewerber auf das Bewerbungsformular weiterleiten kannst
- Social Media Share Buttons: damit könnte der Besucher den Link zu der Seite mit einem Klick an jemanden weiterleiten, wenn die Stelle für ihn nicht interessant ist, wohl aber für jemanden aus seinem Netzwerk.
- den Startzeitpunkt: ab wann ist die Stelle zu besetzen
- handelt es sich um eine Vollzeit oder Teilzeit Stelle?
- ist die Stelle befristet oder unbefristet
- Wo liegt der Arbeitsort
- und gerne auch: Was kann man verdienen (auch wenn das nicht der Nummer 1 Grund für einen Wechsel ist: Wenn die Vorstellung hier zu weit auseinander liegen, brauchst du keine Bewerbung, weil ihr hinterher sowieso nicht zusammenkommen werdet.)
Einleitung
Kommen wir zum zweiten Abschnitt. Hier kommt ein kleiner Fließtext zum Einsatz. In diesem Text kannst du kurz dein Unternehmen vorstellen. Hebe dabei hervor, für was ihr bekannt seid oder welche Produkte bzw. Dienstleistungen ihr anbietet.
Außerdem kann du hier auch beschreiben, welche Art von Mensch ihr sucht, welche Motivation oder Lebenseinstellung sollen Bewerber mitbringen, damit sie zu deinem Unternehmen passen. Achte auf eine positive Formulierung des Ganzen. Der Abschnitt soll den richtigen Typ Mensch anziehen und Lust darauf machen auf der Job-Landingpage weiter nach unten zu scrollen. Er soll aber auch die „falschen“ Menschen abblocken.
Mitarbeiter Benefits
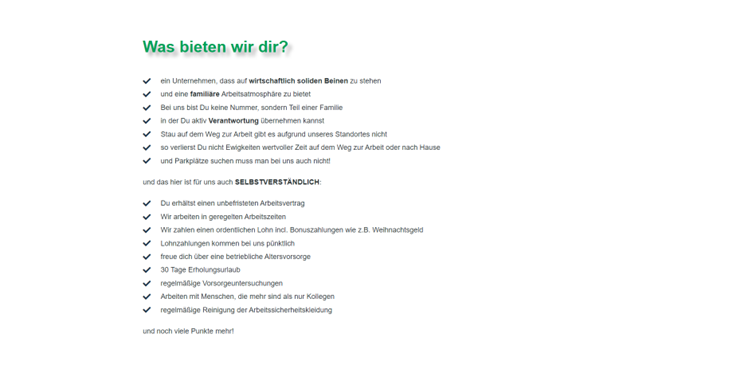
Nach der kurzen Einleitung gehst du direkt auf die Benefits ein, also auf die Leistungen, die du als Unternehmer einem Mitarbeiter bieten kannst. Und wir sprechen hier ausdrücklich nicht nur von monetären Dingen, sondern von allen Punkten, die dein Unternehmen attraktiv für einen Mitarbeiter machen.

Hebe in diesem Absatz hervor, dass dein Unternehmen stabil und gut für die Zukunft aufgestellt ist. Wenn du ein Familienunternehmen bist, oder die Arbeitsatmosphäre besonders gut ist, stelle dies unbedingt heraus. Denn wie gesagt: Die meisten Bewerber sind unzufrieden in ihrem aktuellen Job, weil das Arbeitsklima schlecht ist.
Anforderungen
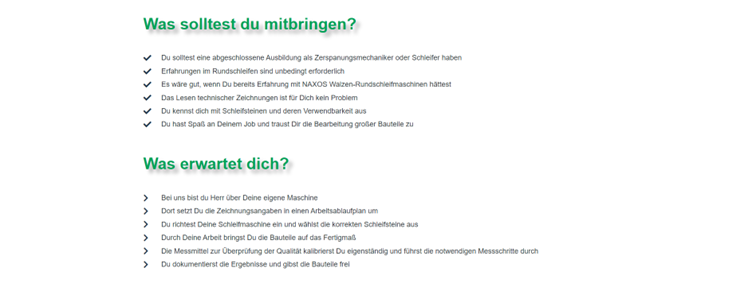
Nun kommen die Anforderungen, die du an den Bewerber stellst. Welche Ausbildung sollte der Interessent mitbringen? Wieviel Berufserfahrung ist notwendig? Welche weiteren Kenntnis können im helfen, bei dir im Unternehmen einen guten Job zu machen?

Aufgaben
Last but not least kommen die Aufgaben. In diesem Abschnitt beschreibst du, was den Bewerber bei seiner täglichen Arbeit erwarten wird. Worauf du bei den Formulierungen achten solltest, besprechen wir gleich noch. Aber ich denke es ist klar, dass es für dich von Vorteil ist, hier eher die spannenden Komponenten hervorzuheben. Also z.B. die selbstständige Arbeitsweise zu betonen, oder den Abwechslungsreichtum bei den Arbeitsaufgaben anzusprechen.
Kontakt Sektion
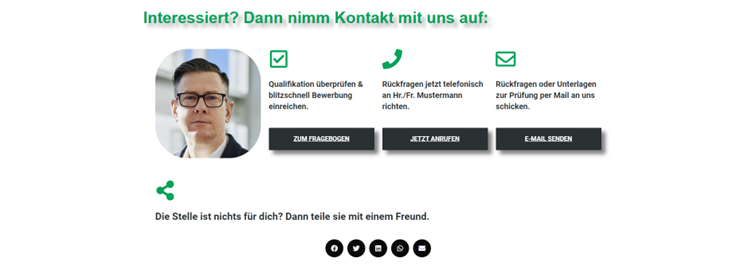
Bis hierhin hast du dem Bewerber nun hoffentlich alle Infos gegeben, die er benötigt und ihm auch Lust auf eine Bewerbung gemacht. Damit er diese loswerden kann, kommt jetzt die Kontakt-Sektion. Hier solltest du ein Foto des Ansprechpartners und daneben die Möglichkeiten zur Kontaktaufnahme auflisten.

Neben einem Link auf den Bewerbungs-Fragebogen macht es Sinn, zusätzlich die Kontaktmöglichkeit per Telefon oder Mail anzubieten.
Darunter kommen wieder Social Media Share Buttons, mit denen der Besucher die Stelle mit einem Klick an sein Netzwerk weiterleiten kann.
Unternehmensvorstellung & FAQ
Fast geschafft.
Optimalerweise hat der Interessent bis hierhin alle Infos erhalten und sich zu einer Bewerbung entschieden. Vielleicht braucht er aber auch weitere Informationen zu deinem Unternehmen.
Daher solltest du in der letzten Sektion dein Unternehmen vorstellen und auch einen FAQ-Block einbauen (also einen Block, wo du die häufigsten Fragen, die bei einem Interessenten auftreten könnten, beantwortest).
Den Block kannst du mit einem einem Foto oder sogar mit mehreren Fotos aus deinem Unternehmen, die in einer Diashow ablaufen, einleiten.

Im Vordergrund vor dem Foto würde ich dein Unternehmenslogo und Links zu deinen Social Media Profilen abbilden (natürlich nur, wenn du Social Media Profile hast ;-)).
Gleich danach kannst du den FAQ-Block gefolgt von einem Button auf das Bewerbungsformular packen. In unserem Beispiel siehst du die häufigsten Fragen, die wir gerne auf unseren Seiten verwenden.

Was immer gut ankommt: Mitarbeiter aus deinem Unternehmen melden sich persönlich zu Wort und machen Werbung für dich. Das kannst du über Fotos und Text realisieren.

Noch besser wäre es, wenn du diese Mitarbeiter Statements in Form eines kleinen Videos auf deiner Seite platzierst.
Der nächste Abschnitt ist optional und macht vor allem dann Sinn, wenn dein Unternehmen in einer eher unbekannten Region Deutschlands liegt. Dann kann es sinnvoll sein mit einem schönen Foto und einer Beschreibung die größten Vorteile deiner Stadt hier unterzubringen. Achte bei dem Foto deiner Stadt darauf, dass du dir vorher eine entsprechende Berechtigung für die Verwendung des Fotos organisierst, sonst kann es später Ärger wegen Urheberrechtsverletzungen geben.

Und ganz zum Schluss kannst du deinen Standort visualisieren. Dafür gibt es spezielle Plug-Ins, mit denen es sehr einfach ist, eine Karte aus Google Maps einzubinden und deinen Standort darauf zu markieren.
Violà, deine Job-Landingpage ist fertig, zumindest der Aufbau.
Lass uns als nächstes schauen, welche weiteren Punkte du bei der Erstellung der Seite beachten solltest.
Formulierung der Texte deiner Job-Landingpage
Und zwar sollten wir zunächst auf die Formulierung der Texte eingehen. Deine Seite sollte Begeisterung beim Besucher wecken und das kannst du über die Formulierung unterstützen. Schreibe hauptsächlich in aktiven, kurzen Sätzen.
Aussagen wie: „Bei uns sind Sie für die Erstellung von Zeichnungen, sowie für die weitere Bearbeitung in den nachfolgenden Abteilungen verantwortlich.“ kannst du dir sparen.
Bevor ich den Satz zu Ende gelesen habe, bin ich eingeschlafen.
Besser wäre es, die gleiche Aussage in etwa so zu schreiben: „Bei uns erstellst du die Zeichnungen für unsere xxx Produkte. Danach bist du quasi der Pate des Produkts. Du sorgst dafür, dass die weitere Bearbeitung in den nachfolgenden Abteilungen reibungslos abläuft…“
Naja, vielleicht auch noch nicht top, aber durch die aktiven und vor allem umgangssprachlich formulierten Sätze schon deutlich spannender als das erste Beispiel.
Buttons auf deiner Job-Landingpage
Achte darauf, dass du nach jeder größeren Sektion einen Button einfügst, mit dem der Interessent auf das Bewerbungsformular weitergeleitet wird.

Du willst es dem Besucher so einfach wie möglich machen, sich zu bewerben. Und es ist nun einmal so, dass der Eine sehr schnell und der Andere später genug Informationen für eine Bewerbung hat. Hast du einen Button nach jedem Abschnitt eingefügt, verpasst du nicht den rechten Augenblick, an dem der Besucher bereit ist, diesen zu drücken.
Farben und Schriftarten
Jetzt kommen wir eher zu den Design-Details deiner Job-Landingpage.
Um das Gesamtbild abzurunden, solltest du eine Schriftart auswählen, die gut zu lesen ist. Und auch die Schriftgröße wähle so, dass ein Besucher die Texte jederzeit gut erkenne kann.
Das Ganze sollte einfach stimmig aussehen. Damit der Wiedererkennungswert mit deinem Unternehmen gegeben ist, achte zudem darauf, dass die Farben deinem Corporate Design entsprechen. Diese kann man bei den meisten Content Management Systemen, also den Programmen, mit denen heutzutage die meisten Homepages gebaut werden, als Standard einstellen.
Sorge dafür, dass durch den Einsatz von ein oder zwei Farben deine Job-Landingpage zum Rest deiner Homepage passt.
Bilder
Ein Bild sagt mehr als tausend Worte, sagt man immer.
Und genau daher sind Bilder extrem wichtig auf deiner Job-Landingpage. Und es müssen nicht zwangsläufig hochprofessionelle Aufnahmen eines Fotografen sein. Achte aber darauf, dass abgebildete Personen freundlich schauen und lass dir von diesen Personen vorher auf jeden Fall eine schriftliche Genehmigung geben, dass du die Bilder verwenden darfst. Sonst kann es hinterher Ärger geben. Bei Bildern aus deinem Betrieb oder von deinem Betriebsgelände achte darauf, dass der Hintergrund sauber und aufgeräumt ist. So vermittelst du bei einem Bewerber direkt einen professionellen Eindruck.
Ist dir das Thema Bilder und vor allem eigene Bilder aus deinem Betrieb zu kompliziert, dann greife lieber auf Stock-Fotos zurück. Hier gibt es zahlreiche Anbieter im Internet, die Bilder in sehr guter Qualität zu einem günstigen Preis anbieten.
Responsive Design deiner Job-Landingpage
Und last but not least ein weiterer, sehr wichtiger Punkt: das responsive Design.

Wir gehen davon aus, dass 90% oder mehr deiner Besucher die Seite über das Smartphone erreichen werden. Daher sollte die Seite unbedingt für eine Darstellung auf dem Smartphone optimiert sein. Man spricht hierbei von Responsive Design.
Bilder und Schriftgrößen werden dabei so angepasst, dass die Seite auf allen Gerätetypen gut dargestellt werden kann. Die meisten Tools zur Erstellung von Landingpages haben die Funktion an Board. Meistens kann man die Vorschau der Seite auf den entsprechenden Gerätetyp einstellen und anschließend kontrollieren, wie die Elemente der Seite dargestellt werden.
So kannst du direkt sehen, welche Überschriften oder Bilder optimiert werden müssen, damit deine Seite auf dem Gerät optimal dargestellt wird. Diesen Vorgang wiederholst du neben der Darstellung für Tablets ebenso für Smartphones und kannst dich anschließend über eine optimal gestaltete Job-Landingpage freuen, die bei deinen zukünftigen Bewerbern einen guten ersten Eindruck hinterlassen wird.
Fazit
Wenn du Ideen wie diese auch in deinem Unternehmen umsetzen willst, oder wenn du bei der Erstellung und Gestaltung deiner Job-Landingpages einen Experten zu Rate ziehen möchtest, dann buche ein kostenloses Erstgespräch und sprich mit uns.
Alles was du dafür tun musst, ist auf
www.executive-experts.com/terminbuchung
zu gehen und dich dort für ein kostenloses Erstgespräch einzutragen.
Und dann sprechen wir bald schon persönlich miteinander.
Bis zum nächsten Beitrag,
dein Thomas.